
An app designed to simplify plant care, allowing you to efficiently manage your plants.
Gardenia
BACKGROUND
This app is a comprehensive plant care assistant designed to help users effectively care for their plants. As someone who struggles with keeping plants alive and caring for them properly, I wanted to design an app that can solve the problems that come with taking care of a plant.
DETAILS
Role: UX/UI designer, UX researcher, Grafic designer
Duration: 9 Weeks
Tools: Figma, Miro, Canva, Mockup
THE PROBLEM
Many people have an interest in indoor and outdoor plants but often lack the knowledge and experience to effectively care for them. Whether it's due to a lack of understanding about watering schedules, optimal lighting conditions, or suitable fertilization, it can be challenging to keep their plants healthy and thriving. Additionally, identifying different plant species and understanding their specific needs can be difficult. Therefore, many avoid acquiring plants even though they desire to, or struggle to keep their plants alive due to insufficient knowledge.
THE SOLUTION
The app offers a comprehensive solution to help users successfully care for their plants. By providing features such as customized watering schedules based on plant type and size, reminders when it's time to water, and specific care advice for each plant, the app makes it easier for users to care for their plants. Gardenia aims to make it easier and more fun for people to enjoy their green spaces without worrying about the well-being of their plants.
USER RESEARCH
Quantitative Data: Surveys
I collected 52 survey responses using Google Forms, which I sent out to classmates and friends. The survey provided insights into the features users would like in the app, whether there is a need for such an application, and the users' knowledge regarding plant care and maintenance.
PERSONA
A persona was created based on the collected data to effectively represent the targeted user group. This allowed for a clear summary of user behavior, needs, goals, and challenges, ensuring that the design process remained focused on delivering the optimal user experience tailored to the right audience.
USER SCENARIO
User scenario was created to provide a comprehensive understanding of the user's context, behaviors, and interactions with the application. By illustrating the user's journey in a specific situation, I was able to identify their needs and challenges more effectively. This approach allowed for the clear definition and prioritization of features based on real-life user experiences. This step was essential in ensuring that the design would align with user expectations and deliver a meaningful, intuitive experience.
User scenario
Future scenario
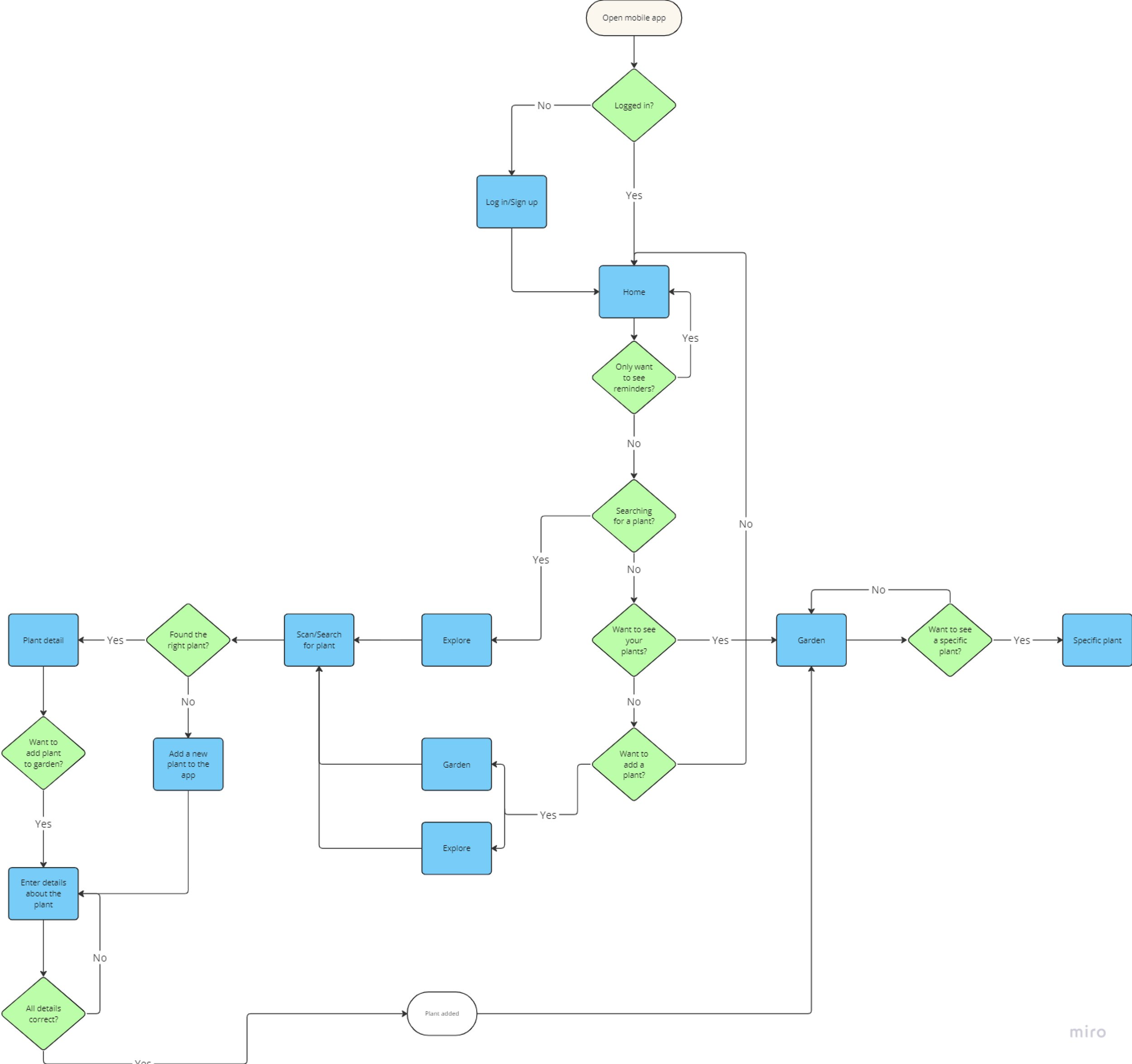
FLOWCHART
A flowchart was created after the user story to visually represent the user's interactions with the application, providing a clear overview of how users will engage with it. This ensured that each step in the flow was logically organized before moving on to the next stage of the design process.
SKETCHES
The next step involved creating sketches of the app. This step allowed for rapid exploration of layout ideas and functionality, helping to shape the overall structure of the interface. By sketching, it was easier to experiment with different concepts and refine the design before moving into more detailed wireframes.
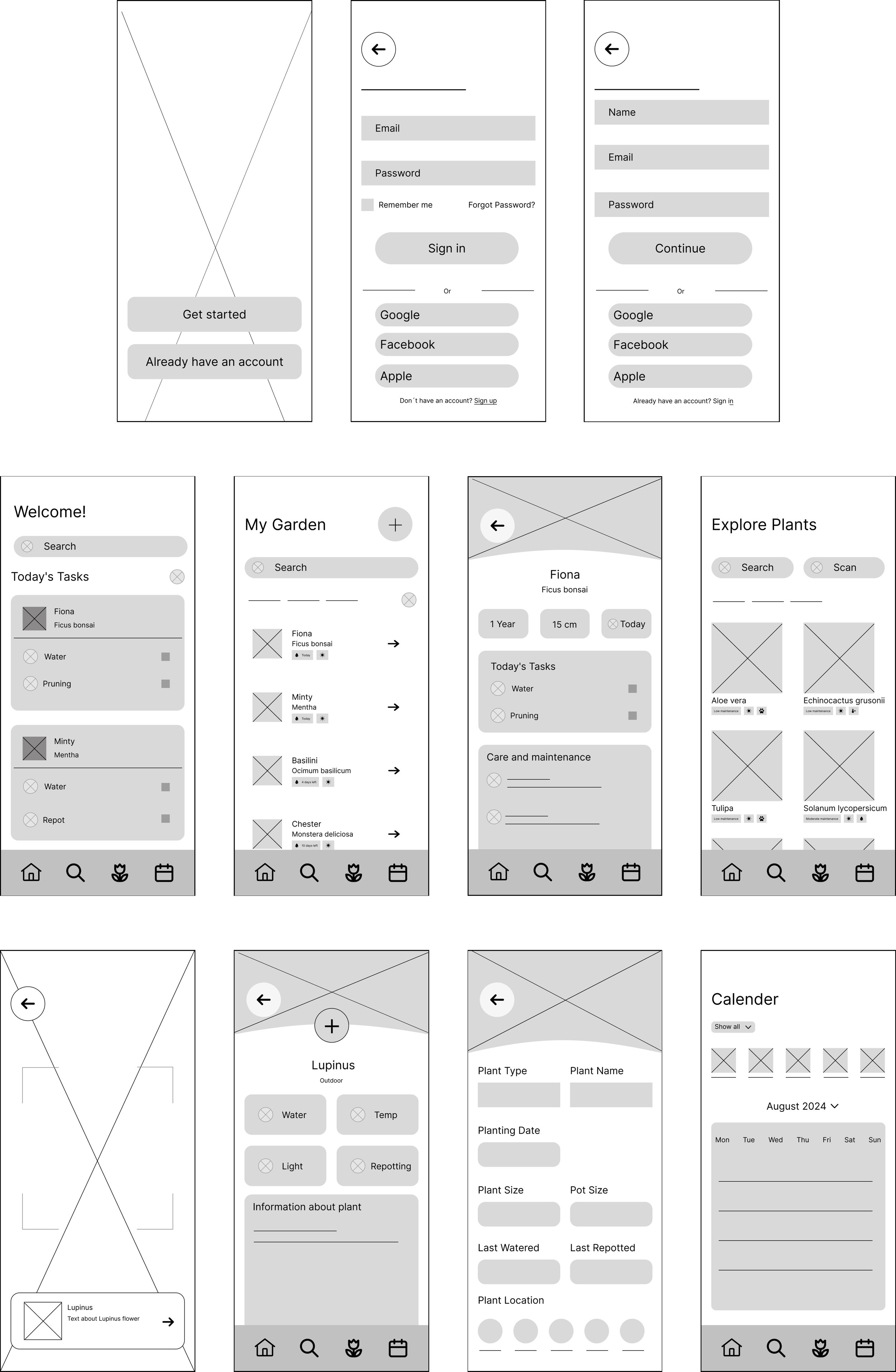
WIREFRAMES
After the sketching phase, the creation of wireframes began. The wireframes provided a clearer representation of the layout and functionality, defining the user interface in detail. Wireframes act as a visual guide, simplifying the identification of issues before finalizing the design and ensuring that all elements are correctly positioned to enhance the user experience
USABILITY TESTING
Thinking Aloud
After developing an interactive prototype, a usability test was conducted using the think-aloud method. During the test, users were asked to complete three different tasks:
1. Use the scanning feature to identify a plant and add it to your garden.
2. Check the calendar to see when you need to water your plant “Fiona”.
3. View detailed information about a plant already added to your garden.
The insights from the test led to small adjustments, improving clarity and enhancing the overall user experience.
Before
After
Changed the color to green for the primary action button to make it more distinguishable and improve clarity
Added a background behind the text “Don't have an account? Sign up” to increase visibility and improve contrast.
Added a profile section at the top to create a more personalized experience.
Introduced a task filtering option for better functionality.
Added a fill color to the icons in the navigation bar to enhance clarity and help users easily identify their current location
Added a border around each plant to make the section for each plant more distinct and easier to navigate.
Added descriptions for the colors in the calendar to clarify what each color represents
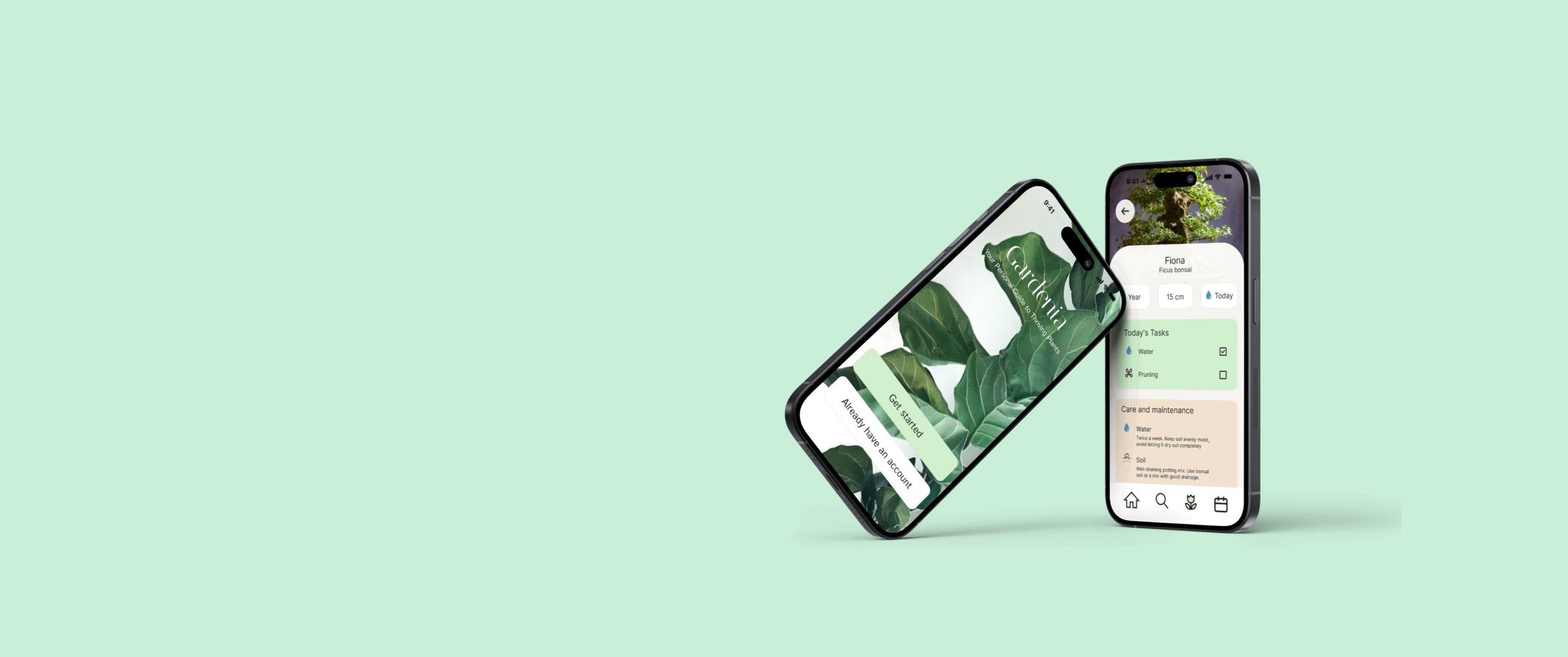
THE PRODUCT
What I would do differently
If I were to work on this project again, I would start by talking to more people who are new to plant care to better understand the challenges they face. This would help me improve the app and make it more useful for beginners. I would also spend more time testing different features of the app with users to make sure everything is clear and easy to use. This would allow me to make changes earlier in the process, ensuring that the app is as intuitive as possible. Additionally, I would explore more creative design ideas for the app to make it more visually appealing and fun for users to interact with.
What I did well
In this project, I successfully identified the key challenges people face when caring for plants and designed an app that addresses those issues. By conducting surveys and developing a detailed persona, I gathered valuable insights that helped shape the app's features, ensuring it was designed to meet the users' needs. I also made sure to focus on creating a clear and simple user experience. The app's design prioritizes ease of use, and I tested it thoroughly through usability testing, which led to important improvements. The feedback helped me refine the design and made the app even more intuitive and user-friendly.